Découvre maintenant le prochain niveau d'expérience immersive avec AR-Player®, le lecteur de réalité augmentée qui donne vie à des lieux réels à l'aide de scans de Matterport !
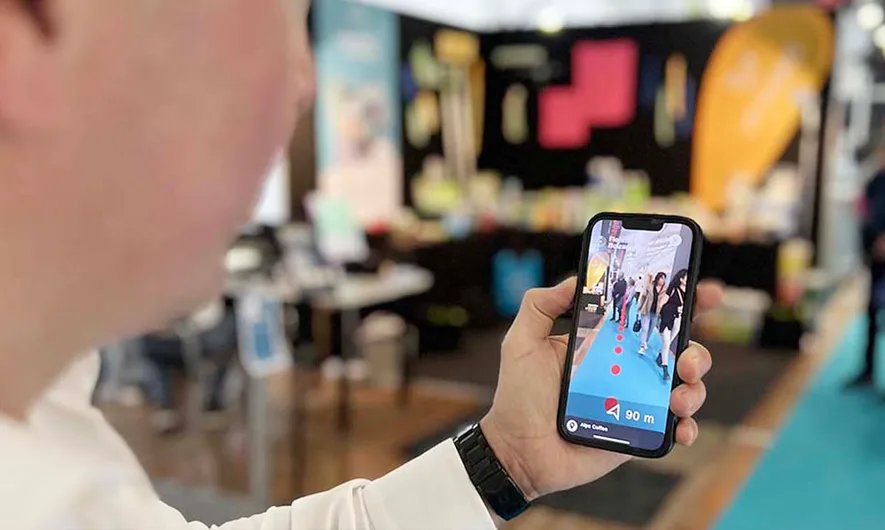
Avec le MPskin AR-Player®, les visites virtuelles peuvent désormais être utilisées sur place comme une expérience interactive de réalité augmentée.
Que ce soit pour le facility management, comme guide AR pour les musées, pour l'industrie 4.0 ou comme jeu AR unique.
Mais ce n'est pas tout, une autre fonctionnalité fantastique t'attend : l'Indoor Wayfinder !
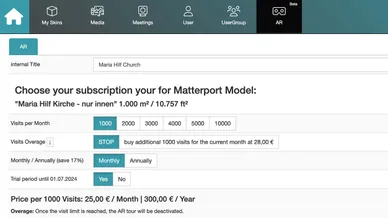
Commence dès maintenant par un trial et enthousiasme tes clients avec les possibilités d'utilisation !