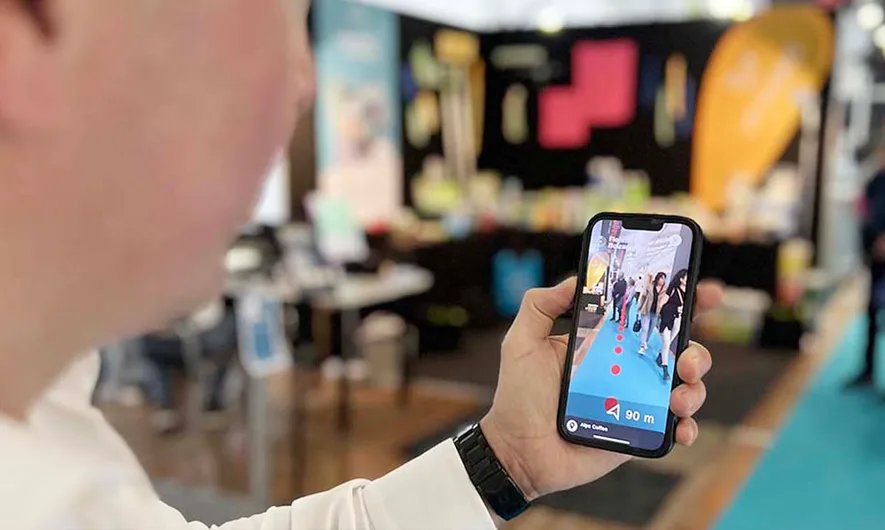
Descubra el siguiente nivel de experiencia inmersiva con AR-Player®, el reproductor de realidad aumentada que da vida a lugares reales con la ayuda de escaneados Matterport.
Con MPskin AR-Player®, sus visitas virtuales ahora también se pueden utilizar in situ como una experiencia interactiva de realidad aumentada (RA/AR).
Ya sea para la gestión de instalaciones, como guía RA para museos, para la Industria 4.0 o como un juego RA único.
Pero eso no es todo, le espera otra fantástica función: ¡el navegador de interior!
¡Inicie una prueba ahora e impresione a sus clientes con las posibles aplicaciones!