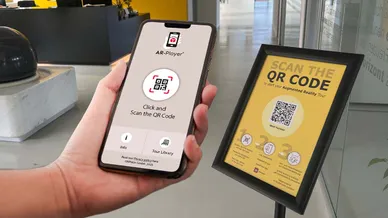
Discover the next level of immersive experience with AR-Player®, the augmented reality player that brings real places to life with the help of Matterport scans!
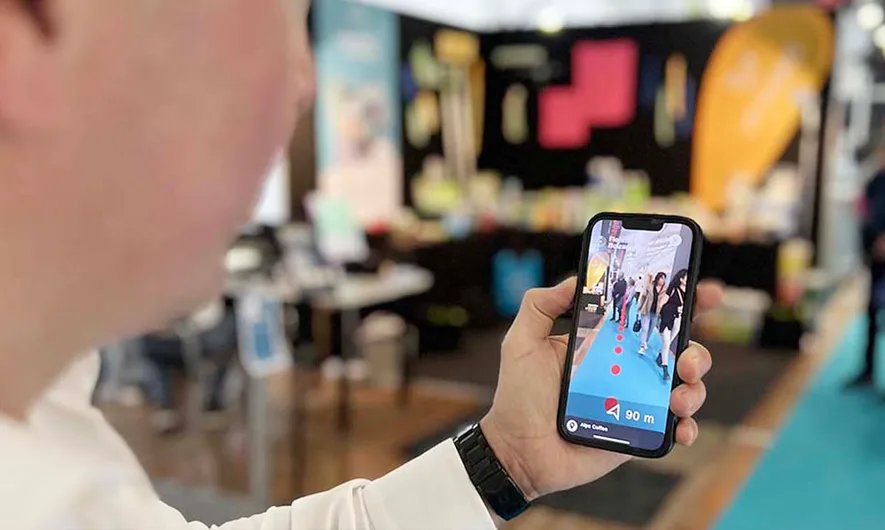
With the MPskin AR-Player®, your virtual tours can now also be used on site as an interactive augmented reality experience.
Whether for facility management, as an AR guide for museums, for Industry 4.0 or as a unique AR game.
But that's not all, another fantastic feature awaits you: the Indoor Wayfinder!
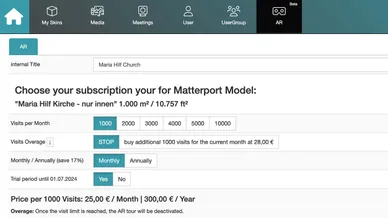
Start your trial now and impress your clients with the different possible use cases!