Gli infopunti ora possono fare ancora di più!
Oltre ai consueti tag di Matterport, in MPskin è possibile configurare anche i cosiddetti "tag pop-up".
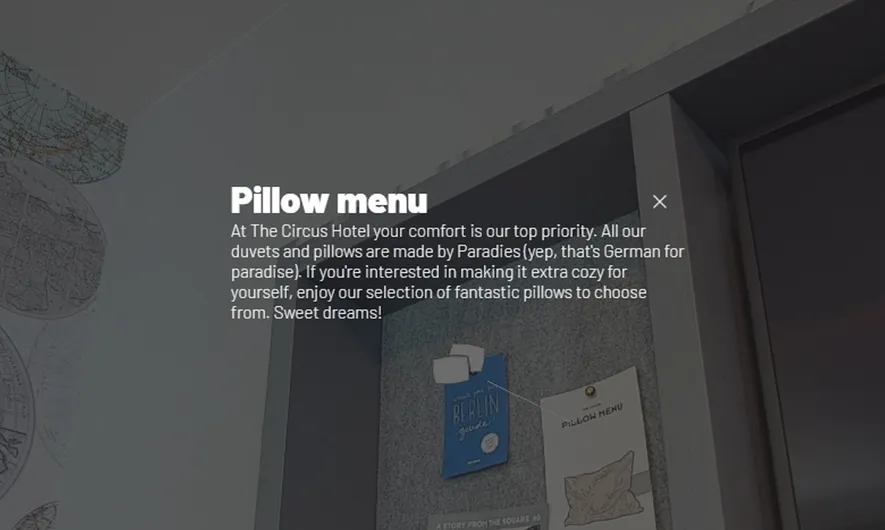
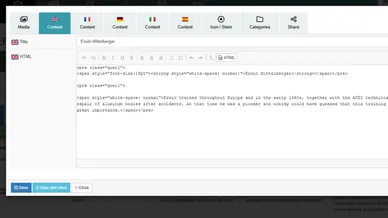
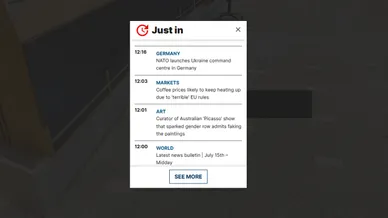
Con i tag pop-up non c'è limite alla vostra creatività: È possibile incorporare nei tag codice HTML, immagini a 360 gradi, audio, video, link esterni, immagini e PDF.
L'opzione HTML è particolarmente interessante: ad esempio, consente di implementare un'interfaccia a funzioni esterne, livestream, assistenza alla chat e altro ancora direttamente nei infopunti!