Sempre sulla strada giusta con MPskin
Navigatore Web
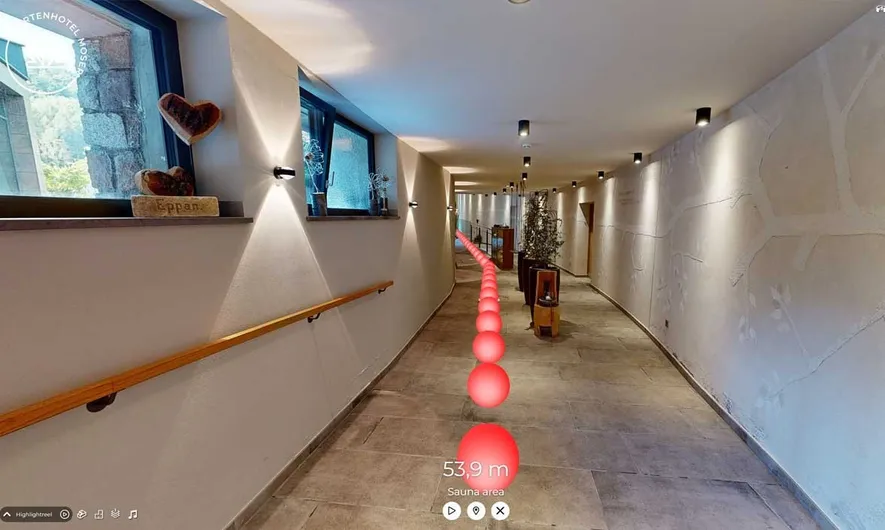
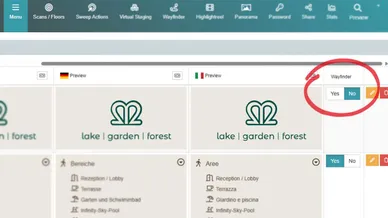
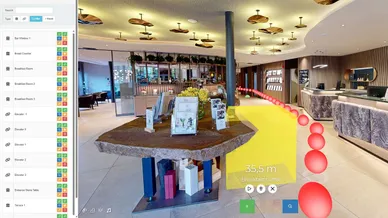
Il navigatore web è una funzione di navigazione automatica che aiuta gli utenti a orientarsi nello spazio Matterport. Quando viene attivata, genera un percorso guidato dalla posizione alla destinazione selezionata. I visitatori possono seguire il percorso manualmente o utilizzare la funzione di riproduzione automatica.
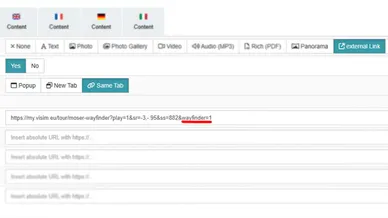
Sia i deeplink che i tag possono essere utilizzati con il navigatore senza alcuna impostazione manuale!