Toujours sur la bonne voie avec le MPskin
Web-Wayfinder
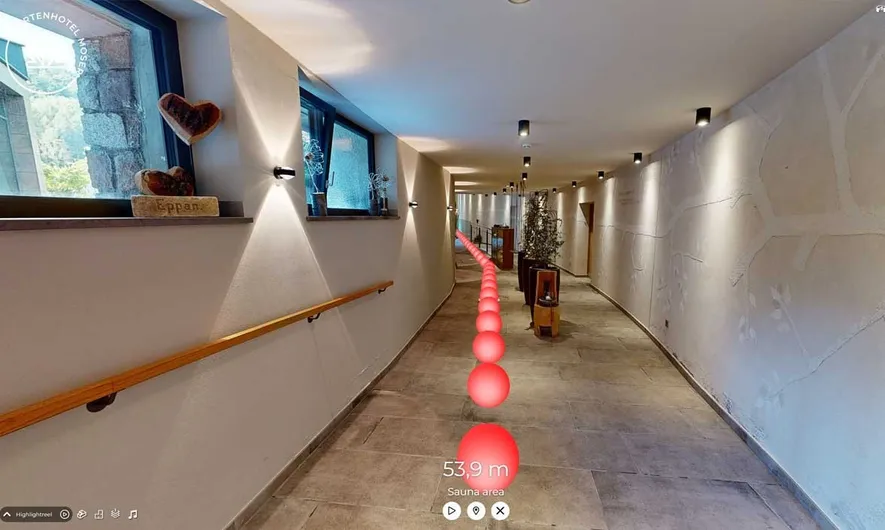
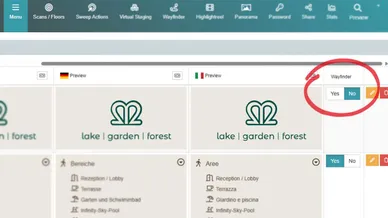
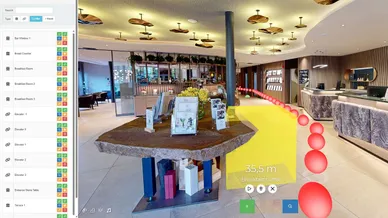
Le Web-Wayfinder est une fonction de navigation automatique qui aide les utilisateurs à trouver leur chemin dans l'espace Matterport. Lorsqu'elle est activée, elle génère un chemin guidé du site vers la destination choisie. Les visiteurs peuvent suivre ce chemin manuellement ou utiliser la fonction de lecture automatique.
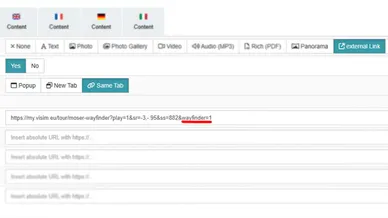
Les liens profonds et les tags peuvent tous deux être utilisés avec Wayfinder, sans configuration manuelle fastidieuse !