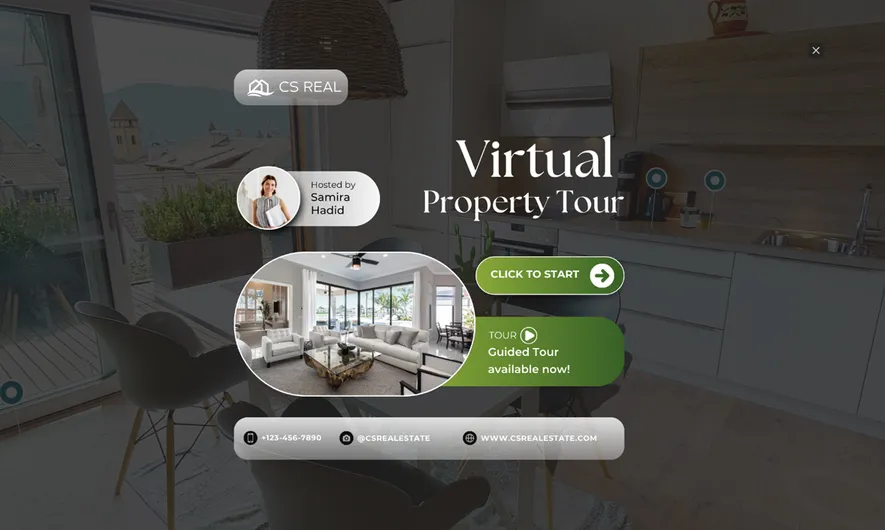
Grâce à une fenêtre pop-up d'entrée, les utilisateurs peuvent être accueillis au début de la visite.
Intégrer des graphiques, des textes, des vidéos, des liens externes ou des photos à 360° qui fournissent des informations supplémentaires aux utilisateurs.
Un formulaire d'inscription à la newsletter peut également être implémenté de cette manière !
Grâce à notre fonction « Panorama », il est possible d'intégrer des photos de drones avec des « hotspots » qui renvoient à d'autres médias, textes ou espaces - la création de projets sur plusieurs espaces devient ainsi un jeu d'enfant.