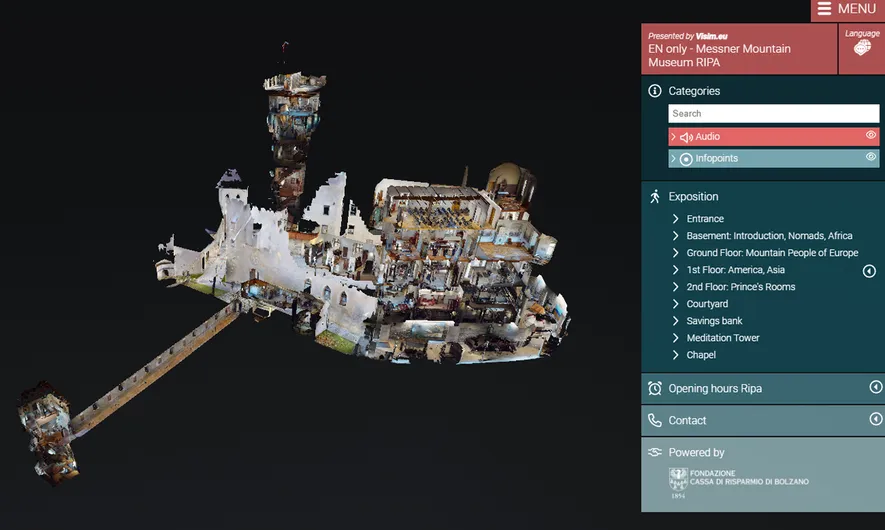
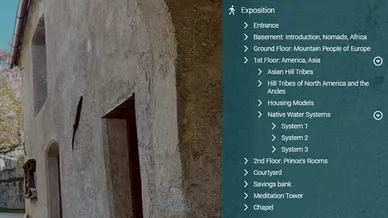
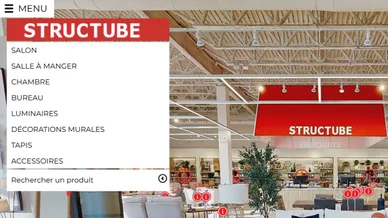
Le menu est le cœur de chaque visite !
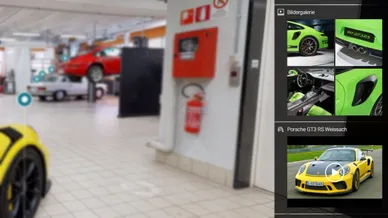
Outre les logos et les données de contact, il est possible de relier ici une navigation directe, des images, des vidéos, des tags, des liens sociaux, une carte et d'autres skins. Une recherche de tags ou des catégories de tags peuvent également être intégrées !
Donne une touche personnelle à tes visites et configure des couleurs de texte et d'arrière-plan individuelles pour les blocs de menu respectifs.
Mais ce n'est pas tout : grâce à la fonction "extend HTML", le menu peut être entièrement personnalisé : polices, style et mise en page propres, la seule limite étant celle de ta propre créativité !