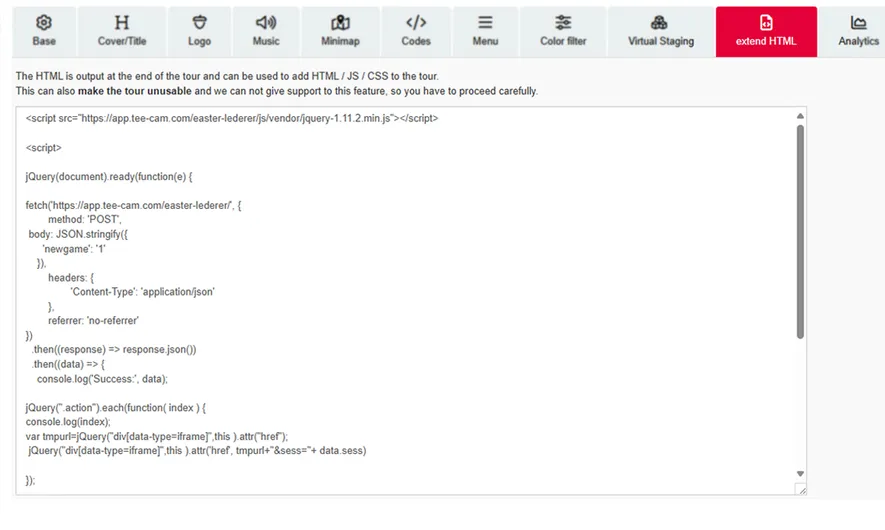
L'une de nos fonctionnalités les plus puissantes est l'éditeur HTML/JS/CSS disponible dans tous les skins.
Avec extend-HTML, les utilisateurs PRO peuvent personnaliser l'ensemble de la superposition presque à l'infini !
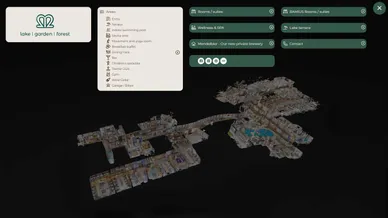
Il est ainsi possible d'intégrer ses propres polices, couleurs et designs de menu, mais aussi des fonctionnalités entières dans une skin. Il est même possible d'accéder au SDK de Matterport !
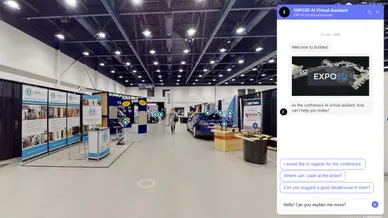
Qu'il s'agisse d'un assistant AI, d'une fonction de chat en direct, d'outils d'accessibilité (WCAG) ou de flux en direct de capteurs, tout est (presque) possible avec extend-HTML.