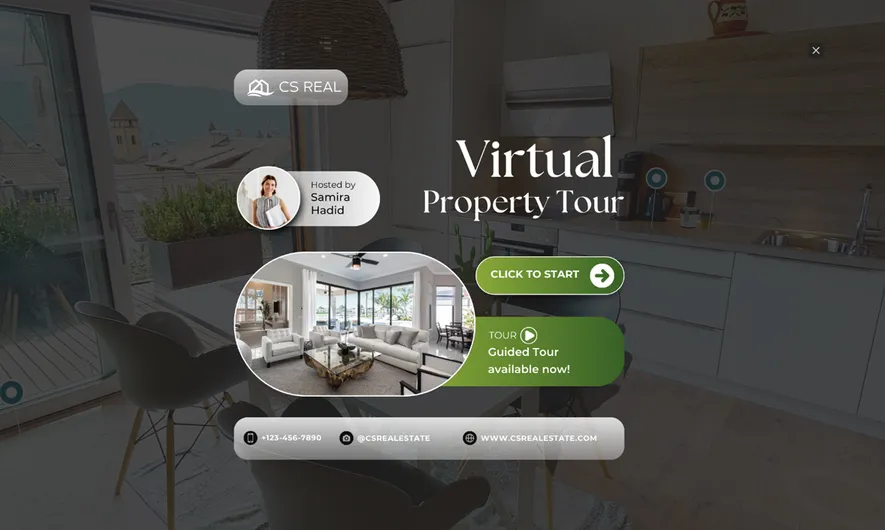
Los usuarios pueden ser recibidos al inicio del recorrido con la ayuda de una ventana emergente de entrada.
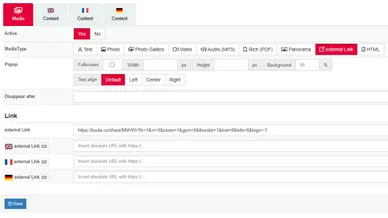
Incorpore gráficos, texto, vídeos, enlaces externos o fotos de 360° para proporcionar a los usuarios información adicional.
También se puede implementar de esta forma un formulario de inscripción al boletín de noticias.
Nuestra función «Panorama» le permite integrar fotos de drones con «hotspots» que enlazan con otros medios, textos o espacios, lo que facilita la creación de proyectos en varios espacios.