Siempre en el camino correcto con MPskins
Navegador Web
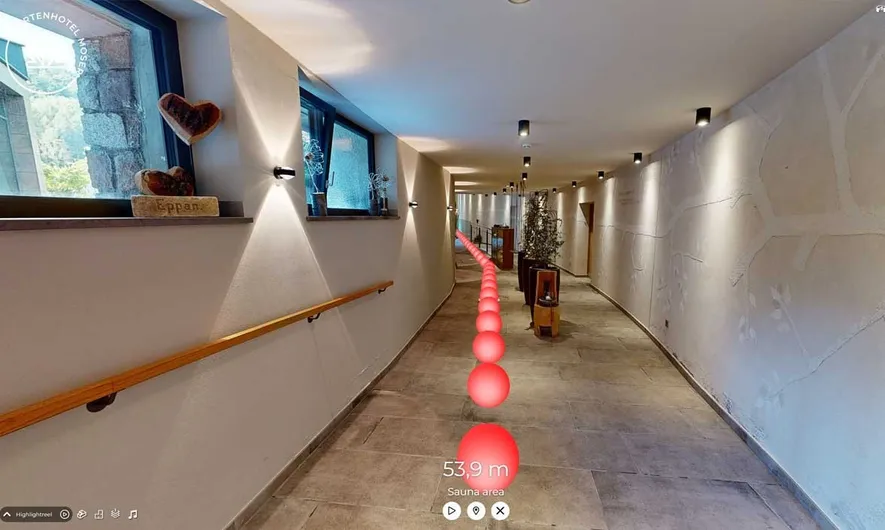
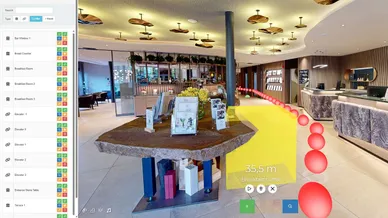
El Navegador Web es una función de navegación automática que ayuda a los usuarios a encontrar su camino a través del espacio de Matterport. Cuando se activa, genera una ruta guiada desde la ubicación hasta el destino seleccionado. Los visitantes pueden seguir la ruta manualmente o utilizar la función de reproducción automática.
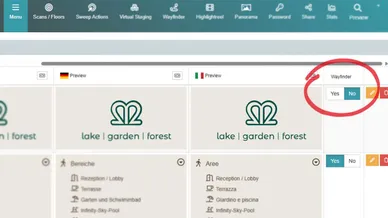
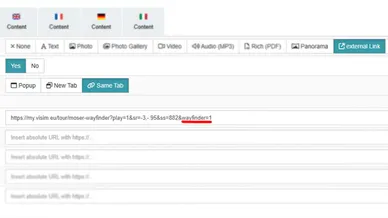
¡Tanto los enlaces profundos como las etiquetas pueden utilizarse con el Wayfinder sin necesidad de una compleja configuración manual!