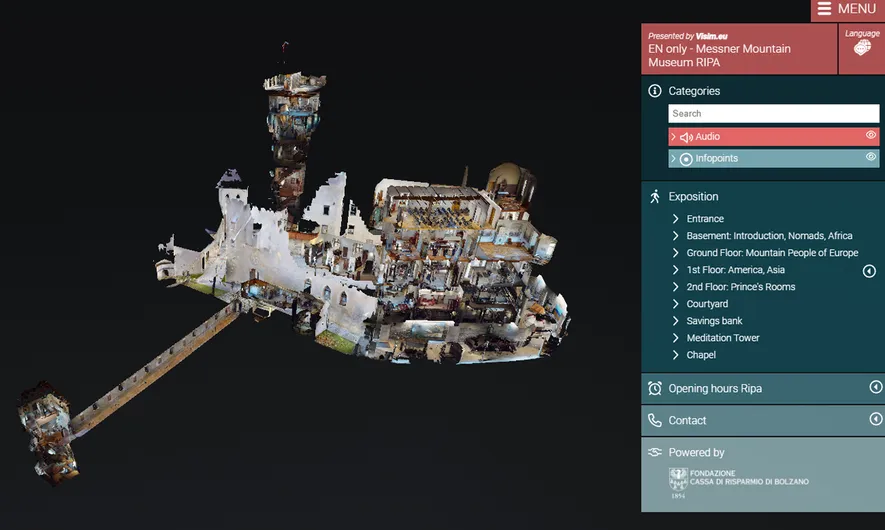
The menu is the heart of every tour!
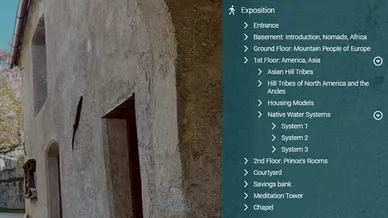
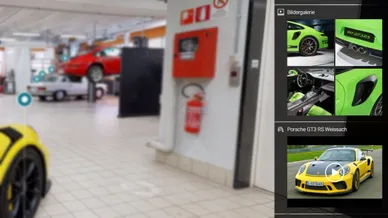
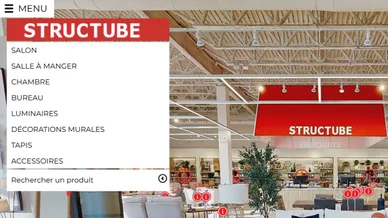
In addition to logos and contact details, a direct navigation, images, videos, tags, social links, a map and other skins can be linked to the Menu. A tag search or tag categories can also be integrated!
Give your tours a personal touch and configure individual text and background colors for the respective menu blocks.
But that's not all: using the "extend-HTML" feature, the menu can be completely personalized with own fonts, styling and layout. The only limit is your own creativity!