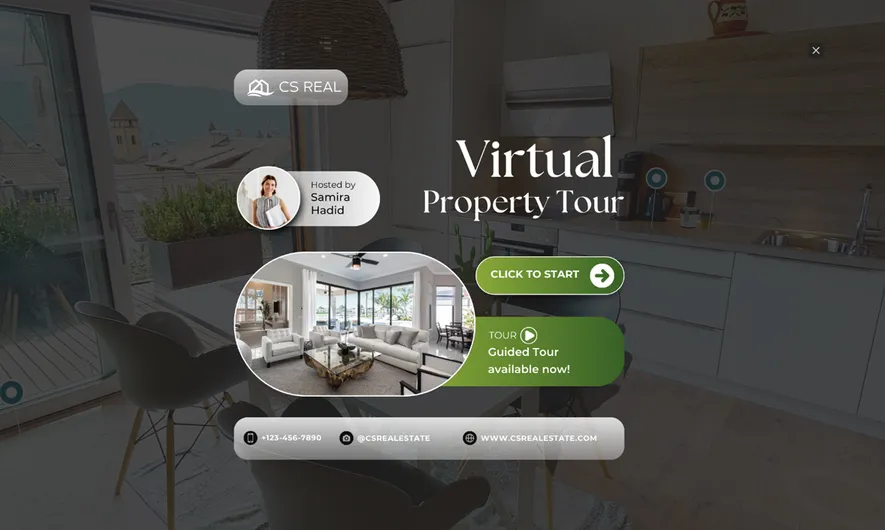
With the help of an entry popup, users can be welcomed at the start of the tour.
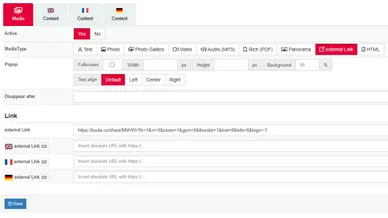
Incorporate images, text, videos, external links or 360° photos to provide users with additional information.
Even a newsletter registration form can be implemented in this way!
By using our ‘Panorama’ feature, drone photos can be integrated as well - including ‘hotspots’ that link to other media, texts or Skins - making it easy to create projects across multiple Spaces.