New and improved Infopoints await!
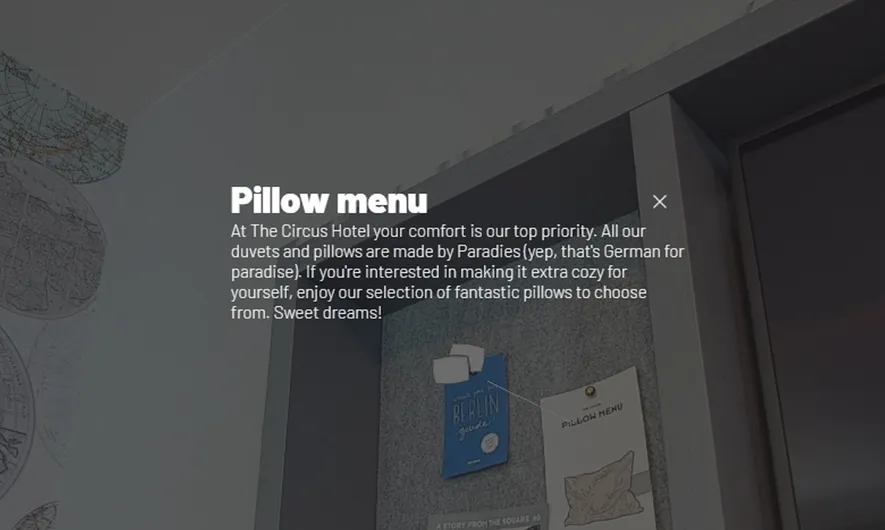
In addition to the regular Matterport Infopoint Tags, MPskin also allows you to configure so-called "Pop-Up Tags".
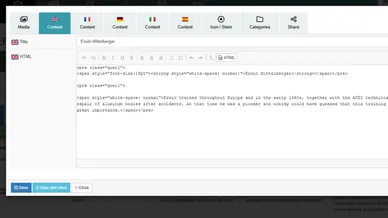
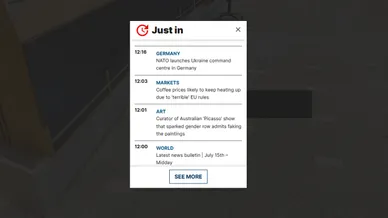
With pop-up tags, there is no limit to your creativity: HTML code, 360-degree images, audio, videos, external links, images and PDFs can be incorporated into tags.
One particularly interesting feature is the HTML option: for example, allowing you to implement an interface for external features, livestreams, chat assistance and more - directly in the tag!