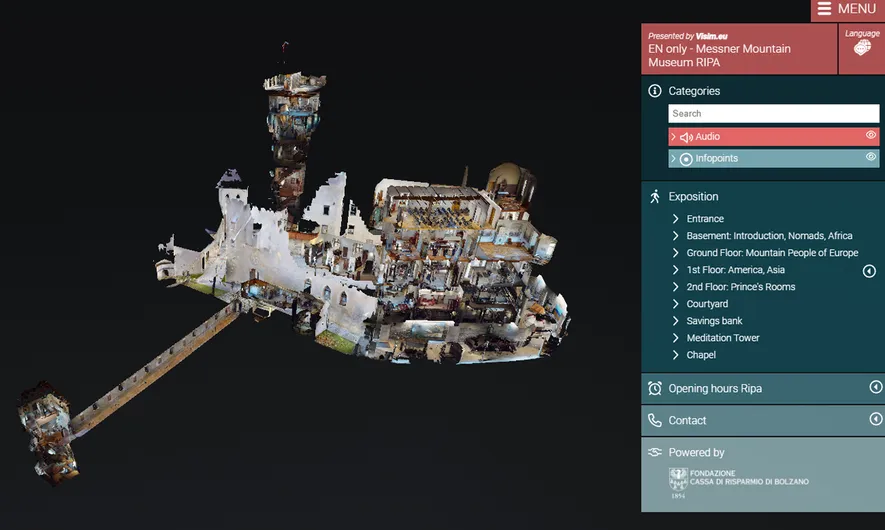
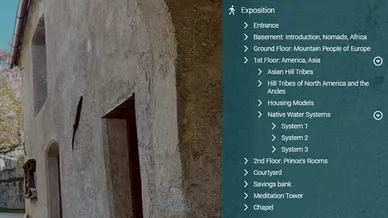
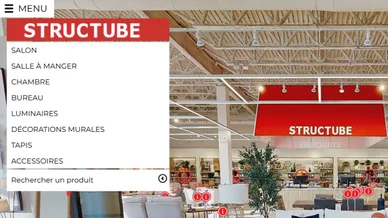
Das Menü ist das Herz einer jeden Tour!
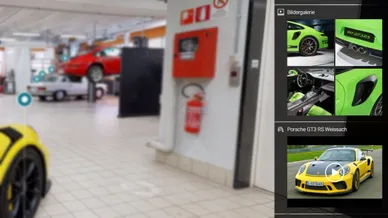
Hier können neben Logos und Kontaktdaten auch eine Direktnavigation, Bilder, Videos, Tags, Social-Links, eine Karte und weitere Skins verlinkt werden. Auch eine Tag-Suche oder Tag-Kategorien können hier integriert werden!
Gib deinen Touren eine persönliche Note und konfiguriere individuelle Text- und Hintergrundfarben für die jeweiligen Menüblöcke.
Aber das ist nicht alles: mithilfe des „extend-HTML“-Features kann das Menü vollständig personalisiert werden – eigene Schriftarten, Styling und Layout, das einzige Limit ist die eigene Kreativität!