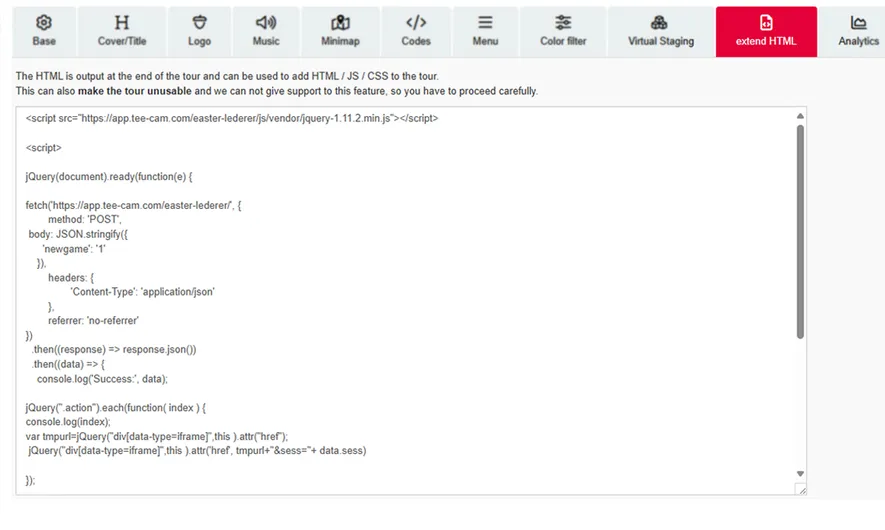
Eines unserer mächtigsten Features ist der in allen Skins verfügbare HTML/JS/CSS-Editor.
Mit extend-HTML können PRO-User das gesamte Overlay fast grenzenlos anpassen!
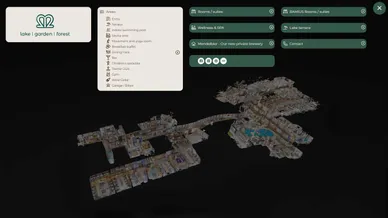
Damit können nicht nur eigene Schriftarten, Farben und Menü-Designs integriert werden, auch ganze Features lassen sich so in eine Skin einbauen. Sogar auf das Matterport SDK kann zugegriffen werden!
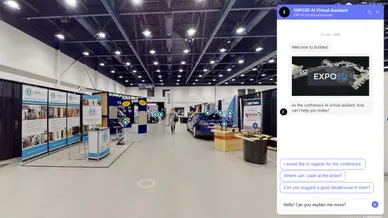
Ganz gleich ob AI-Assistent, Live-Chatfunktion, Tools zur Barrierefreiheit (WCAG) oder Live-Feeds von Sensoren, mit extend-HTML ist (fast) alles möglich.