Infopunkte können jetzt noch viel mehr!
Neben den gewohnten Matterport Infopoint-Tags können in MPskin auch sogenannte „Popup-Tags“ konfiguriert werden.
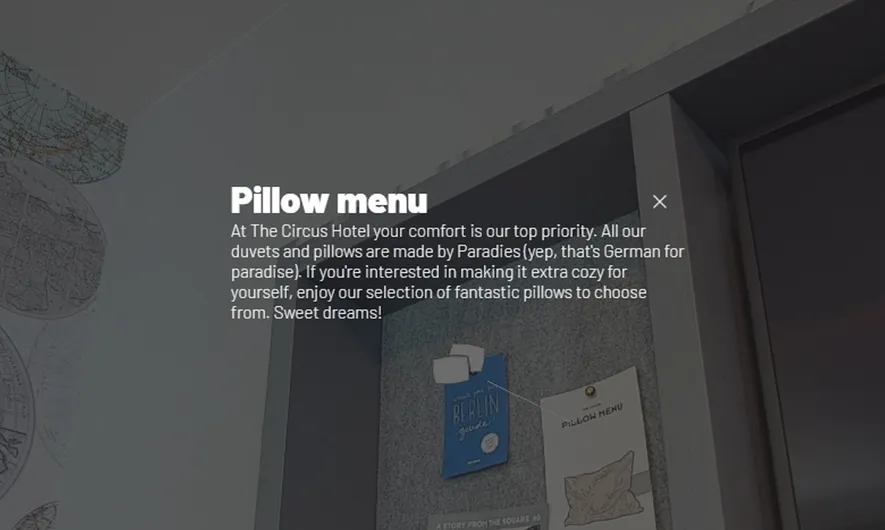
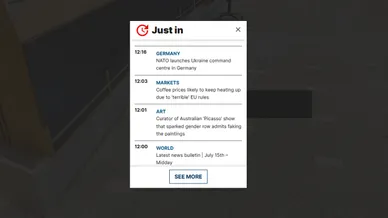
Mit Popup-Tags ist deiner Kreativität kein Limit gesetzt: HTML-Code, 360-Grad Bilder, Audios, Videos, externe Links, Bilder und PDFs lassen sich in Tags einbauen.
Besonders interessant ist die HTML-Option: sie ermöglicht beispielsweise die Implementierung einer Schnittstelle zu externen Features, Livestreams, Chat-Assistenz und mehr direkt im Tag!