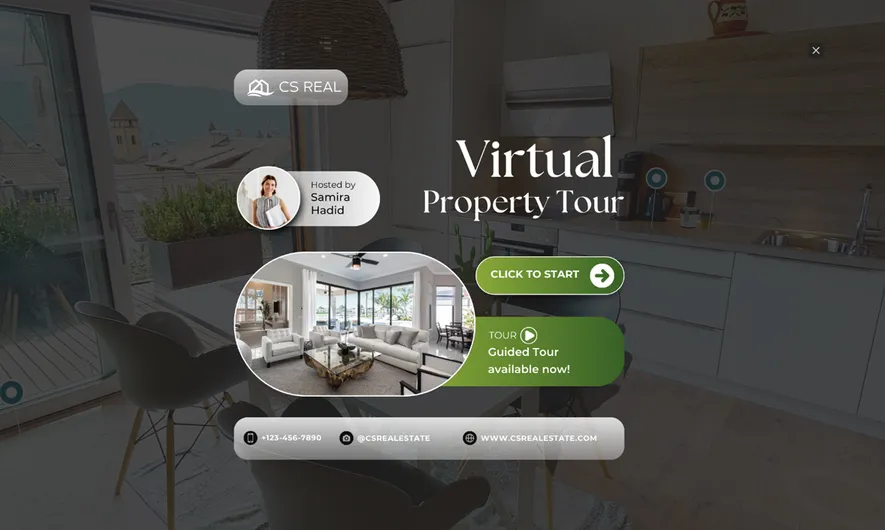
Mithilfe eines entry-Popups können Nutzer beim Start der Tour begrüßt werden.
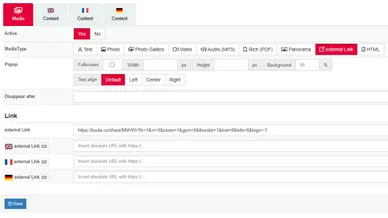
Baue Grafiken, Texte, Videos, externe Links oder 360°-Fotos ein, die den Nutzern zusätzliche Informationen bereitstellen.
Auch ein Newsletter-Anmeldeformular kann so implementiert werden!
Durch unser „Panorama“-Feature können Drohnenfotos mit „Hotspots“ integriert werden, die zu weiteren Medien, Texten oder Spaces verlinken – das Erstellen von Projekten über mehrere Spaces wird damit zum Kinderspiel.